Moderador: Moderadores
- 24 Sep 2009, 23:13
#142724

VirtuaRED en X: https://twitter.com/VirtuaRED
VirtuaRED en WhatsApp: https://whatsapp.com/channel/0029VaDICAhLtOjAbBDb1x3I
VirtuaRED en Facebook: https://www.facebook.com/VirtuaRED
VirtuaRED en YouTube: https://www.youtube.com/channel/UCsMkBR ... ih7w/about
muchisimas gracias lucca, actualiza el primer post ok?

VirtuaRED en X: https://twitter.com/VirtuaRED
VirtuaRED en WhatsApp: https://whatsapp.com/channel/0029VaDICAhLtOjAbBDb1x3I
VirtuaRED en Facebook: https://www.facebook.com/VirtuaRED
VirtuaRED en YouTube: https://www.youtube.com/channel/UCsMkBR ... ih7w/about
test
- 24 Sep 2009, 23:21
#142731


luuuuuuuca esta buenisimo muchas gracias..... pero sera que puedes hacer una para los mas mas mas mas mas novatos -YO- es que he intentado e intentado pero es que no entiendo.. osea no encuentro las cosas.. no se que es que estoy despistadisimo 



- 25 Sep 2009, 02:02
#142761

Sign by Sanek11, Icon by me
Palmares:
ya lo actualize fran 
milanadicto en la pagina 5 hay un video-tuorial mas basico
milanadicto en la pagina 5 hay un video-tuorial mas basico

Sign by Sanek11, Icon by me
Palmares:
► Mostrar Spoiler
- 25 Sep 2009, 09:54
#142788

saludos.

VirtuaRED en X: https://twitter.com/VirtuaRED
VirtuaRED en WhatsApp: https://whatsapp.com/channel/0029VaDICAhLtOjAbBDb1x3I
VirtuaRED en Facebook: https://www.facebook.com/VirtuaRED
VirtuaRED en YouTube: https://www.youtube.com/channel/UCsMkBR ... ih7w/about
Lucca23 escribió:ya lo actualize frangracias, esque la idea de este post es que todos los tutoriales y guias que se pongan se vayan actualizando en el primer post
milanadicto en la pagina 5 hay un video-tuorial mas basico
saludos.

VirtuaRED en X: https://twitter.com/VirtuaRED
VirtuaRED en WhatsApp: https://whatsapp.com/channel/0029VaDICAhLtOjAbBDb1x3I
VirtuaRED en Facebook: https://www.facebook.com/VirtuaRED
VirtuaRED en YouTube: https://www.youtube.com/channel/UCsMkBR ... ih7w/about
- 02 Ene 2010, 11:24
#172158
Nubes Realistas a base de Filtros

Usando solo los filtros base que Photoshop trae, vamos a aprender a crear nubes que se vean realistas para poder aplicarlas en cualquiera de nuestros trabajos.
Este tutorial es muy simple y corto, solo 5 paso(y uno de ellos es ver el trabajo final) pero te enseña muy bien las bases de usar varios filtros que vienen por default en Photoshop para obtener un buen resultado.
Paso 1
Crea una capa nueva, selecciona #429fff como Foreground y #347dc9 como Background. Crea un Gradient vertical de arriba hacia abajo

Paso 2
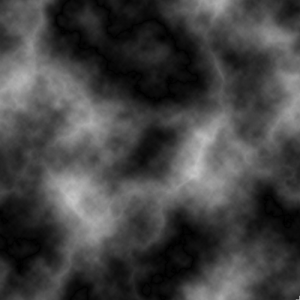
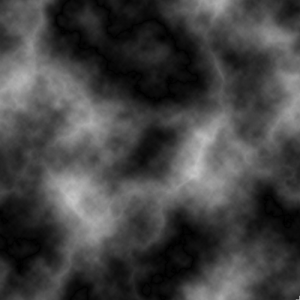
Abrimos un documento nuevo, creamos una nueva capa. Seleccionamos el color negro como nuestro color Foreground y blanco como color de Background. Vamos a Filter -> Render -> Clouds y luego a Filter -> Render -> Difference Clouds, repetimos este ultimo filtro(Ctrl+F) cuantas veces queramos hasta conseguir una imagen como la siguiente en el que las nubes estan separadas por partes oscuras

Paso 3
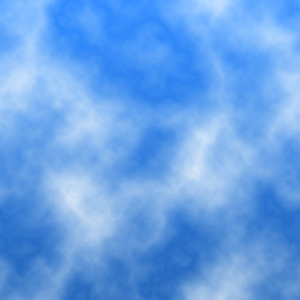
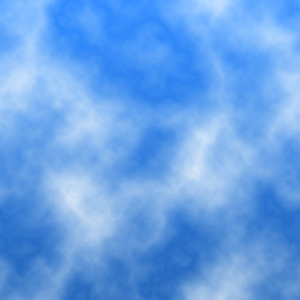
Ahora cambia el modo de la capa de las nubes a Screen y se debe de ver asi

Paso 4
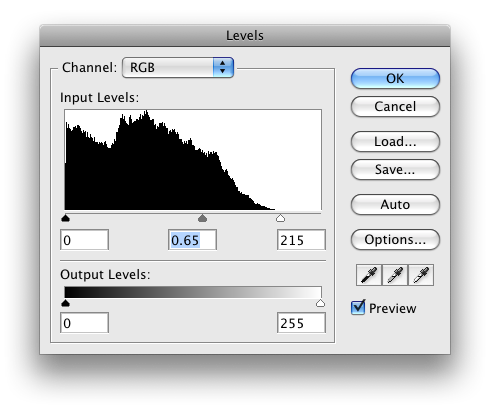
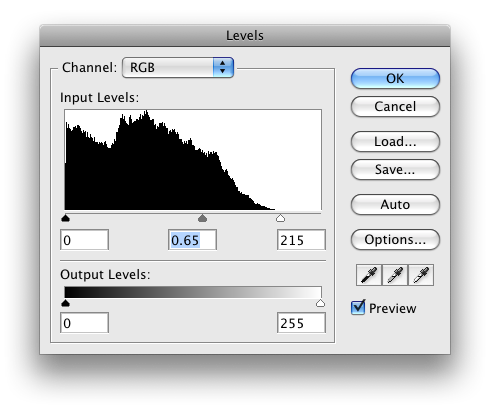
Ve a Image -> Adjustments -> Levels o presiona Ctrl+L. En la ventana de dialogo salen 2 tiradores(negro, gris y blanco) debajo de una grafica. Mueve el tirador blanco a tu gusto hacia la izquierda, este controla el brillo de las nubes. Con los tiradores negro y gris controlas las nubes que no son tan visibles, mueve el tirador gris hacia la derecha para eliminar un poco de las nubes de fondo que no son tan visibles. Estos settings son a tu gusto y depende de lo que quieras lograr, te recomiendo que cambies los valores para que veas que se puede lograr

Paso 5
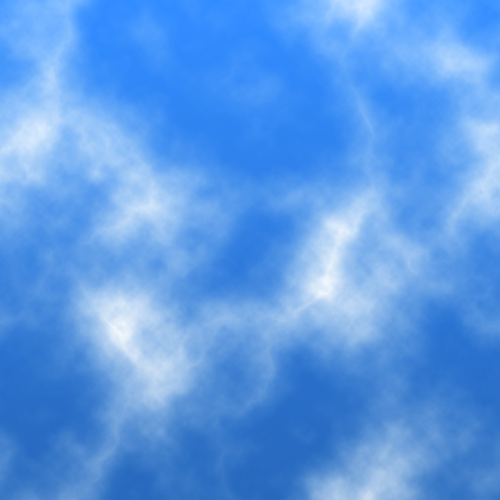
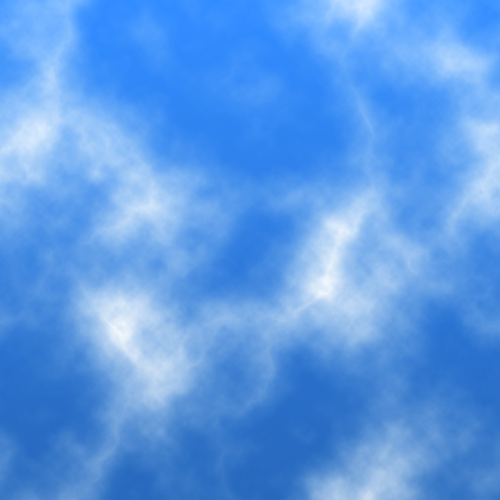
Ya terminamos, tus nubes van a ser diferentes, y eso es lo bueno de este filtro, cada ves obtienes un resultado diferente.


Usando solo los filtros base que Photoshop trae, vamos a aprender a crear nubes que se vean realistas para poder aplicarlas en cualquiera de nuestros trabajos.
Este tutorial es muy simple y corto, solo 5 paso(y uno de ellos es ver el trabajo final) pero te enseña muy bien las bases de usar varios filtros que vienen por default en Photoshop para obtener un buen resultado.
Paso 1
Crea una capa nueva, selecciona #429fff como Foreground y #347dc9 como Background. Crea un Gradient vertical de arriba hacia abajo

Paso 2
Abrimos un documento nuevo, creamos una nueva capa. Seleccionamos el color negro como nuestro color Foreground y blanco como color de Background. Vamos a Filter -> Render -> Clouds y luego a Filter -> Render -> Difference Clouds, repetimos este ultimo filtro(Ctrl+F) cuantas veces queramos hasta conseguir una imagen como la siguiente en el que las nubes estan separadas por partes oscuras

Paso 3
Ahora cambia el modo de la capa de las nubes a Screen y se debe de ver asi

Paso 4
Ve a Image -> Adjustments -> Levels o presiona Ctrl+L. En la ventana de dialogo salen 2 tiradores(negro, gris y blanco) debajo de una grafica. Mueve el tirador blanco a tu gusto hacia la izquierda, este controla el brillo de las nubes. Con los tiradores negro y gris controlas las nubes que no son tan visibles, mueve el tirador gris hacia la derecha para eliminar un poco de las nubes de fondo que no son tan visibles. Estos settings son a tu gusto y depende de lo que quieras lograr, te recomiendo que cambies los valores para que veas que se puede lograr

Paso 5
Ya terminamos, tus nubes van a ser diferentes, y eso es lo bueno de este filtro, cada ves obtienes un resultado diferente.

- 02 Ene 2010, 11:27
#172162
Texto Simple y Elegante
Enrique escribió:En este tutorial les voy enseñar a crear un estilo de texto simple y elegante. Puede servir para logotipos y botones.
[ Imagen ]
Paso 1
- Abrir el Photoshop y crear un nuevo documento.
Paso 2
- Escribimos cualquier cosa. Para que el effecto se de a notar. Escribe con un tamaño mayor a 20. Yo use el font ARIAL MT con tamaño 48px.
[ Imagen ]
Paso 3
- Nos vamos a Blending Options “Estilos de Capa” y ahi configuramos de la siguiente manera:
[ Imagen ]
Resultado Final
[ Imagen ]
- 02 Ene 2010, 11:29
#172163
3 Formas de Convertir Fotos a Blanco y Negro


Carlos escribió:Convertir una foto a Blanco y Negro puede darle un efecto muy dramatico. En Photoshop tenemos varias opciones para convertir nuestra Imagen a Blanco y Negro o Escala de Grises.
Te voy a mostrar 3 formas de hacerlo, desde la mas basica sin control alguno sobre lo que modificamos hasta tener el control total de los colores que cambiamos a Escala de Gris.
Imagen a Usar
En este tutorial vamos a usar la misma imagen en todos los ejemplos para poder tenerla como referencia. La imagen a usar va a ser
[ Imagen ]
Desaturate
Esta es una de las formas mas faciles, solo ve a Image -> Adjustments -> Desaturate (Shift+Ctrl+U). El problema es que no tienes control sobre la forma en que se va a modificar el color. Este es mi resultado
[ Imagen ]
Gradient Map
Esta herramienta cambia los colores en la imagen por los colores del Gradient/Degradado que usemos, por lo tanto si usamos un Gradient de Negro a Blanco vamos a convertir nuestra foto en B&N.
Funciona intercambiando los colores por luminosidad. El color a la izquierda del gradient se va a cambiar por los colores mas oscuros y el color a la derecha del gradient se va a cambiar por los colores mas claros.
[ Imagen ]
Asegurate de tener Negro(#000000) como Foreground y Blanco(#ffffff) como Background, ahora ve a Layer -> New Adjustment Layer -> Gradient Map , presiona Ok en el primer cuadro de dialogo con titulo “New Layer” y te va a salir otro cuadro de dialogo como el de la imagen de arriba. Selecciona un Gradient de Negro a Blanco como el de la imagen y presiona Ok.
[ Imagen ]
Puedes modificar la Opacidad de esta capa de ajustes y conseguir un efecto de “pocos colores”. En la siguiente imagen cambie la Opacidad a 76%
[ Imagen ]
Hue/Saturation
Esta herramienta nos da mas control que las anteriores ya que podemos modificar la Saturacion de cada Canal de color en nuestra imagen. Haz click en el Menu Despegable que dice “Edit” y puedes ver todos los canales de color que puedes modificar.
Para usarla ve a Layer -> New Adjustments Layer -> Hue/Saturation, presiona Ok en el primer cuadro de dialogo y luego te saldra un cuadro como en la sigueinte imagen.
[ Imagen ]
Ademas te da aun mas control con la seleccion de colores que tienes debajo. Cuando seleccionas un Canal de Color aparece un selector de color enmedio de las dos paletas de colores lineares en el fondo de la caja de dialogo. Puedes mover este selector para obtener un mejor control de los colores que estas modificando.
[ Imagen ]
Tambien nos sirve como visor de los cambios que hemos hecho, la paleta de colores superior son todos los colores sin modificar, la inferior muestra los colores que hemos modificado(en la imagen de arriba puedes ver que cambie el amarillo y casi todo el verde por gris).
Despues de modificar algunos canales(Verde, Amarillo y algunos Rojos, para ser preciso) consegui la siguiente imagen.
[ Imagen ]
Como puedes ver, el color verde/amarillo del pasto se conviertio en gris, asi como algunos colores en el fondo. Todos los demas colores quedaron intactos.
- 02 Ene 2010, 11:41
#172172
El 98% de los adolescentes (Del MUNDO) morirían si Facebook u otra Red Social cayera. Si eres del dichoso 2% que estaría cagado de la risa, copia y pega esto en tu firma.
gracias mingut por los tutos 
- 02 Ene 2010, 12:09
#172176

VirtuaRED en X: https://twitter.com/VirtuaRED
VirtuaRED en WhatsApp: https://whatsapp.com/channel/0029VaDICAhLtOjAbBDb1x3I
VirtuaRED en Facebook: https://www.facebook.com/VirtuaRED
VirtuaRED en YouTube: https://www.youtube.com/channel/UCsMkBR ... ih7w/about
Muchas gracias 

VirtuaRED en X: https://twitter.com/VirtuaRED
VirtuaRED en WhatsApp: https://whatsapp.com/channel/0029VaDICAhLtOjAbBDb1x3I
VirtuaRED en Facebook: https://www.facebook.com/VirtuaRED
VirtuaRED en YouTube: https://www.youtube.com/channel/UCsMkBR ... ih7w/about






